【無料で手軽なデータ通信量節約】
データ通信量は、スマホユーザにとって、少なからず気になる存在です。
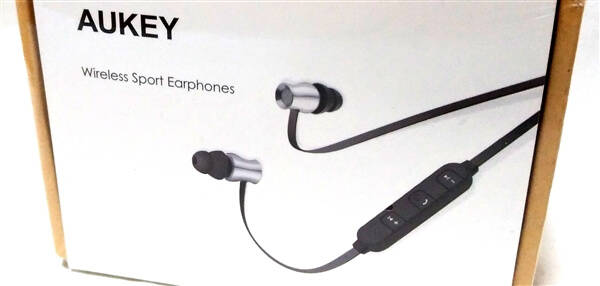
データ通信量の節約と言えば、データ量が大きい動画アプリにばかり目が向いてしまいますが、個人的には実際の消費量を見ると、Chromeなどのブラウザアプリも負けず劣らず消費している事がよくあったりします。

今回は、ブラウザアプリのデータ量とその節約方法に触れて見たいとおもいます。
ブラウザアプリの通信量
サイトによって大きく異なる
ブラウザでの通信量は、見るWebサイトによって大きく異なります。
この原因はやはり「画像」です。単純な比較では小さい画像でも約1000文字くらいに匹敵すると言われています。
辞書サイト等のテキスト中心のサイトと、ショッピングサイト等の画像が多いサイトでは、どうして差が出てしまう事になります。
試しにトップページのデータ量を比較してみると
某辞書サイト:231KB、
ファッション系ショッピングサイト:1.57MB
簡単な計測でも6~7倍くらいの差がありました。やはり、スマホで画像の多いショッピングサイト等をよく見る方は、ある程度の割り切りは必要なようです。
それでも諦め切れない方は、データセーバーの利用を検討してみては如何でしょうか?
データセーバー機能って何?
ブラウザで表示される画像等を自動で圧縮する機能(無料)です。
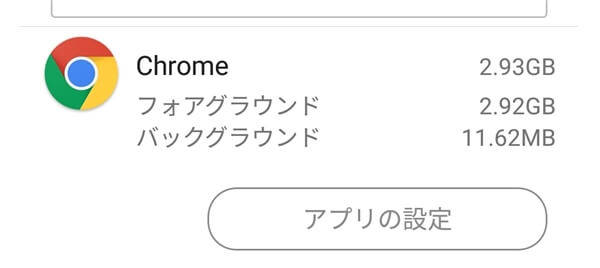
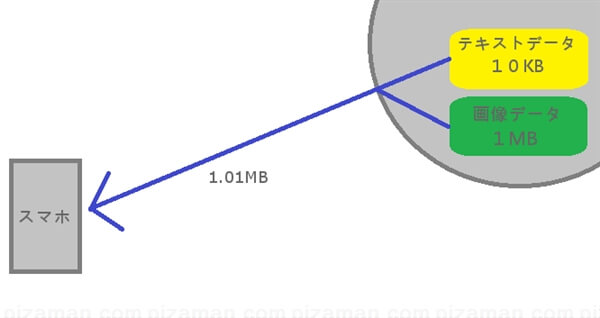
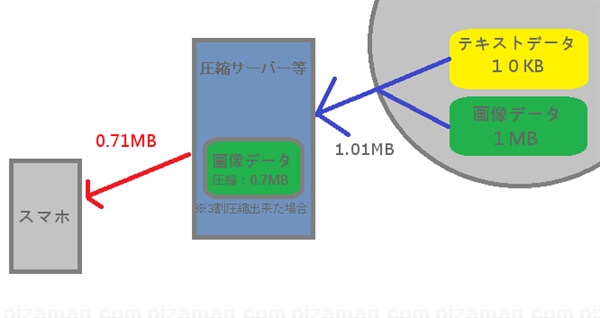
例えば、テキストデータ10KB、画像データ1MBのwebサイトをみる場合、
[ 通常 ] ※ざっくりイメージ

当然ですが、約1.01MBのデータ量となります。
しかし、データセーバー機能をONにした状態であれば、
[ データセーバーON ] ※ざっくりイメージ

圧縮率は画像によって異なりますが、仮に3割程度圧縮出来た場合は0.71MBとなります。事前にアプリの設定を行うだけで、圧縮されるため手軽に利用できます。
設定
色々なブラウザアプリに実装されていますが、今回はChromeブラウザアプリを使います。設定は非常に簡単です。
https://play.google.com/store/apps/details?id=com.android.chrome&hl=ja
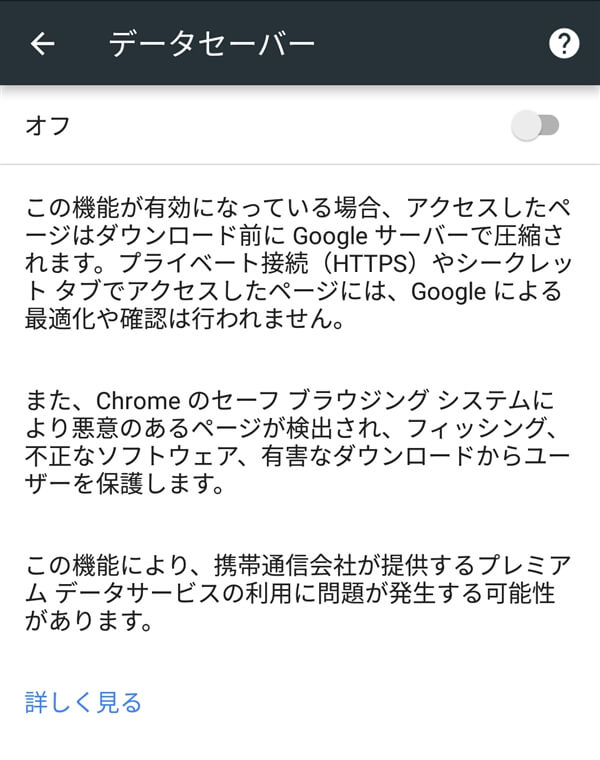
1.データセーバー設定画面へ移動
Chromeブラウザアプリを起動し、右上のメニューボタンをタップします。
続けて、[ 設定 ] → [ データセーバー ]に移動します。

2.データセーバーをON
スイッチをONすれば、設定完了です。

実際に使ってみた
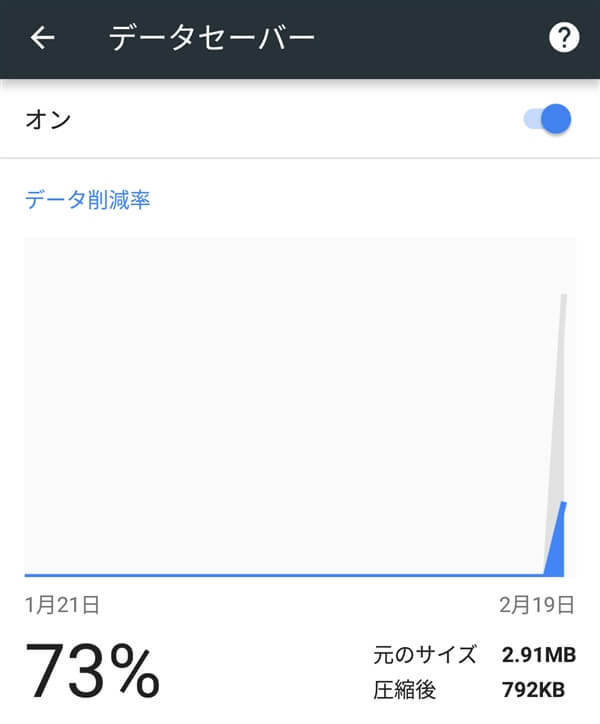
画像が多くても圧縮率はサイトよって大きく違う
某ファッション系ショッピングサイトTOPページを1ページのみ観覧したところ、73%圧縮の素晴らしい結果でした。

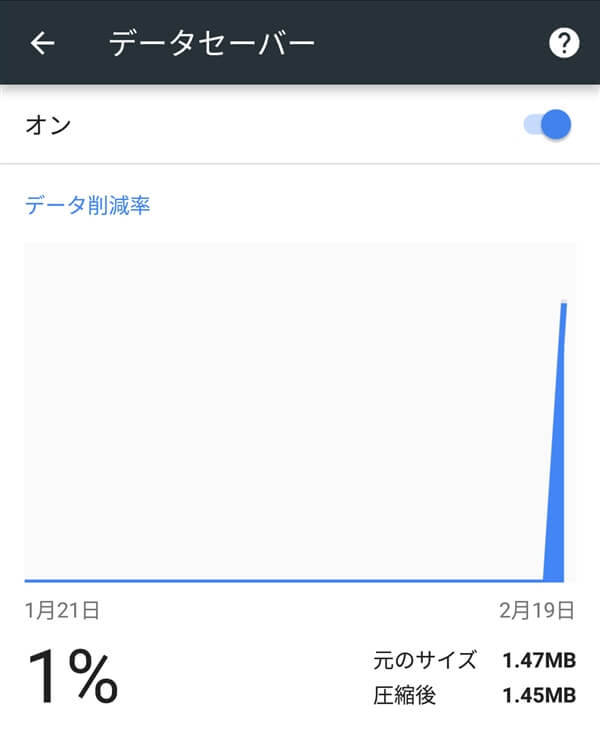
しかし、テキストベース中心の辞書サイトや、画像が多くても軽量化為に画質を落としているサイトの場合は、0~数%程度で殆ど変化が見られませんでした。
[当サイトの記事一覧]

記事一覧にはアイキャッチ画像が多く表示されますが、既にかなり画質を落としている為か、データセーバー効果は薄い結果となりました。
回線速度の低下はやむなし
ある意味当然ですが圧縮する為、回線速度はある程度落ちる事になります。
画像を使った速度測定「BNRスピードテスト 画像読込み版」で各4回の計8回計測してみました。
http://www.musen-lan.com/speed/speed-img.html
[通常時(データーセーバーOFF)]

平均15.98Mbps
[データーセーバーON]

平均8.03Mbps
全ての計測時で、データーセーバーONの方が速度低下がみられました。
ただ、スマホ表示が可能なwebサイトでは、低速でも快適にみる事が出来る工夫がなされている為、日常使用に支障をきたす事はさほど無いと思われます。
まとめ
ブラウザのデータ通信量が気になる方は、一度試してみる事をおすすめします。
設定は簡単なので、実際に使ってみて「圧縮された画質」や「データ速度」に満足出来ない場合は、OFFにすれば良いだけです。
ポイント
- 「データセーバーON」にするだけでブラウザの通信量を減らせる
- 圧縮量はサイトによって差がある
- 多少回線速度が遅くなる
それでは、楽しいスマホライフを!